Connecting people and art through code.
Bits ↴
-

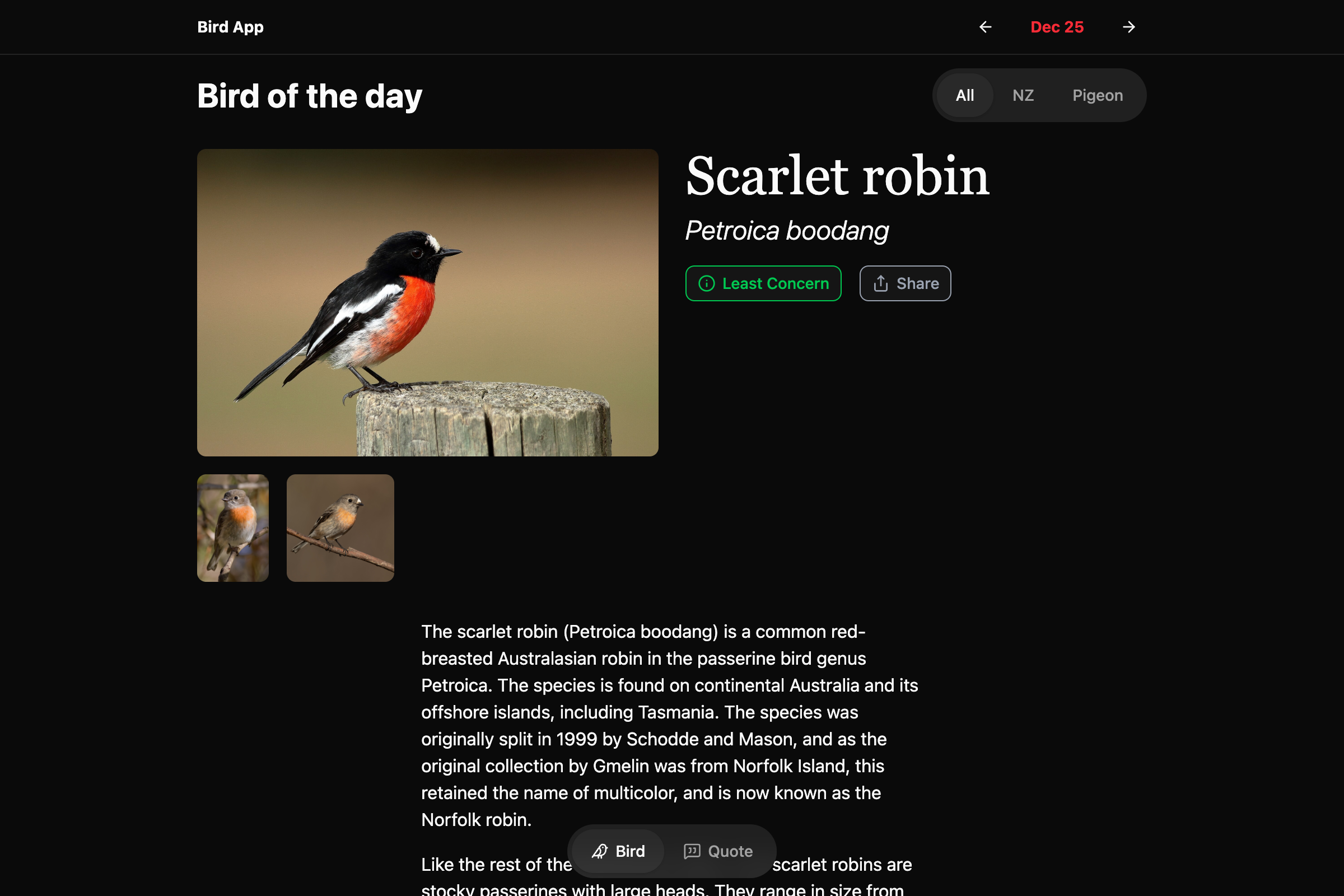
Bird App hits the web
Bird App gets a website, a new name, and some new features.
-

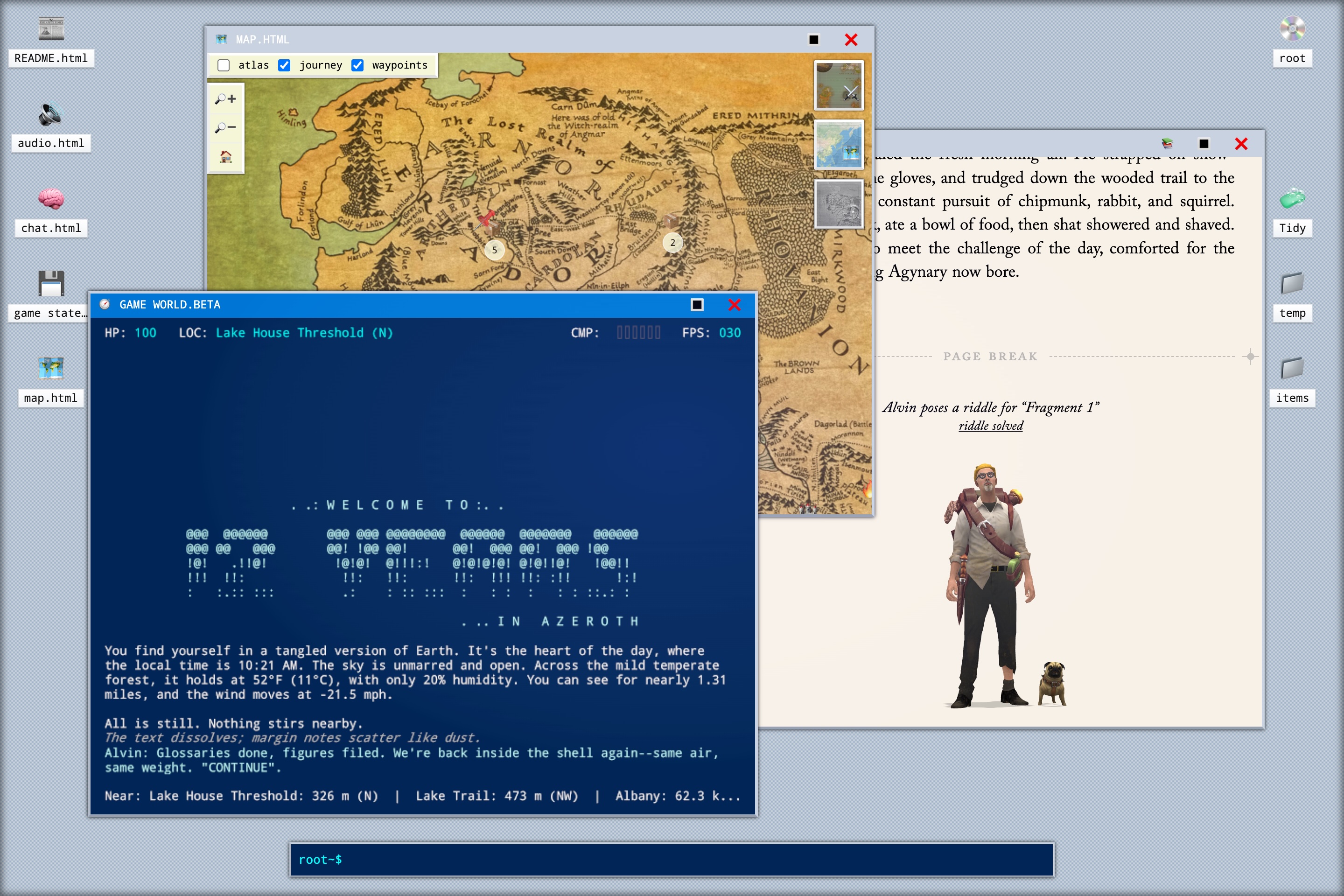
12 Years in Azeroth
I never played WoW, but I’ve played this so I’ve kind of played a person playing WoW.
-

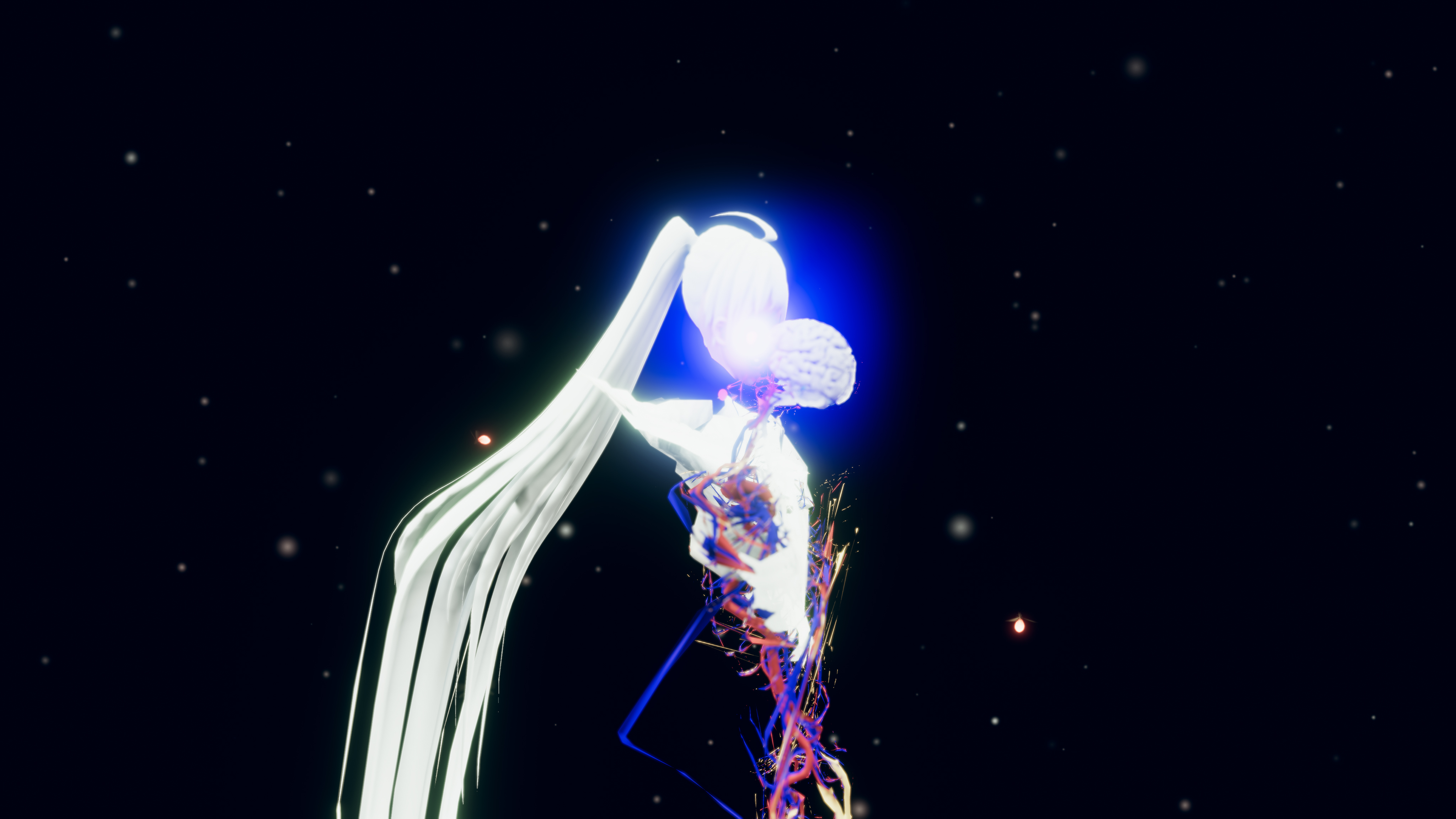
The Levitating Perils #2
Video with alpha channels still has very weird support in 2025, which I would categorize as a “bad” surprise. Don’t think about that when you’re watching the newest On the Hour commission though because it’s good, especially the 🐉.
-

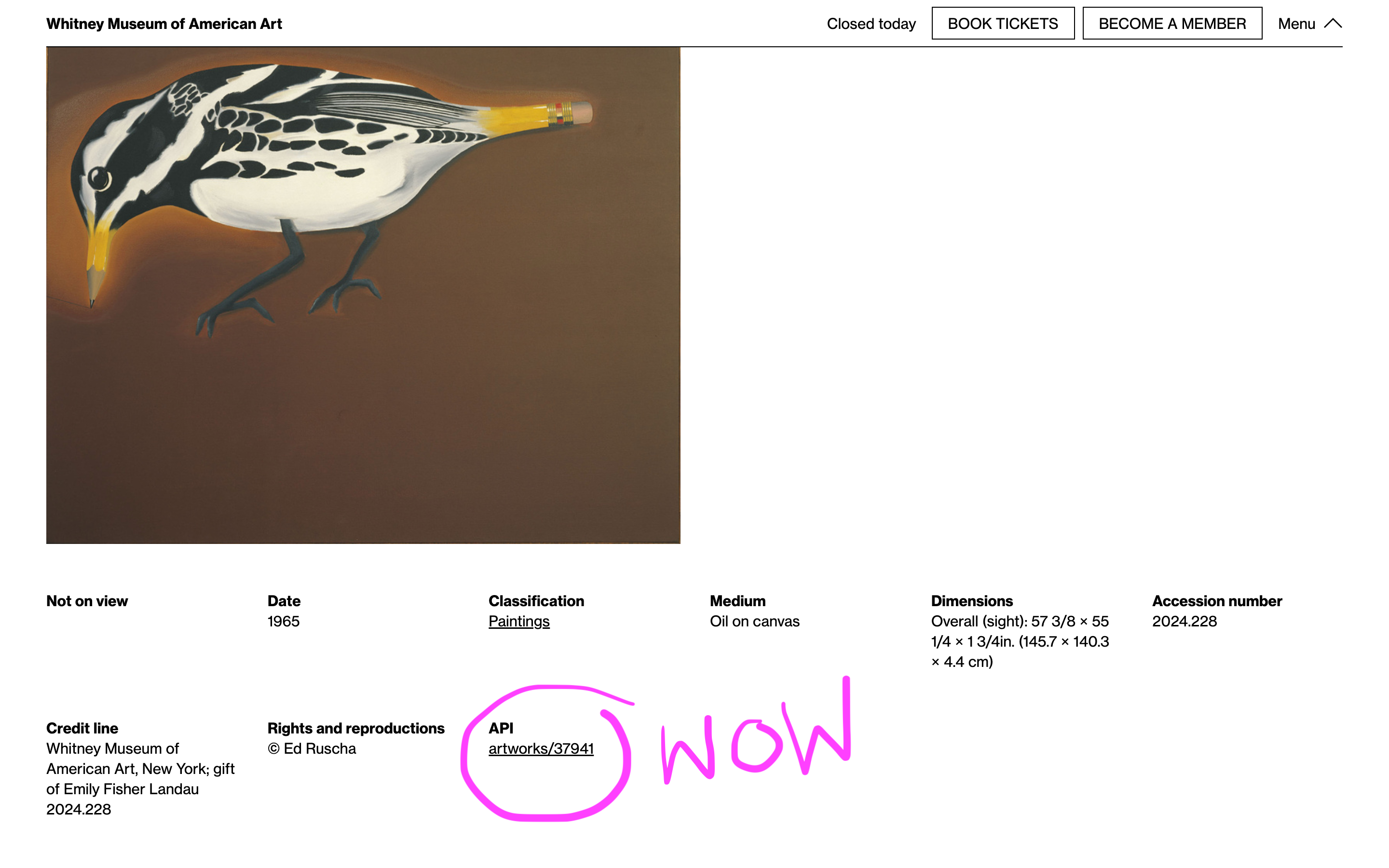
I made an API and now it gets 200k+ requests a month
Some writing about quietly launching a museum API.
-

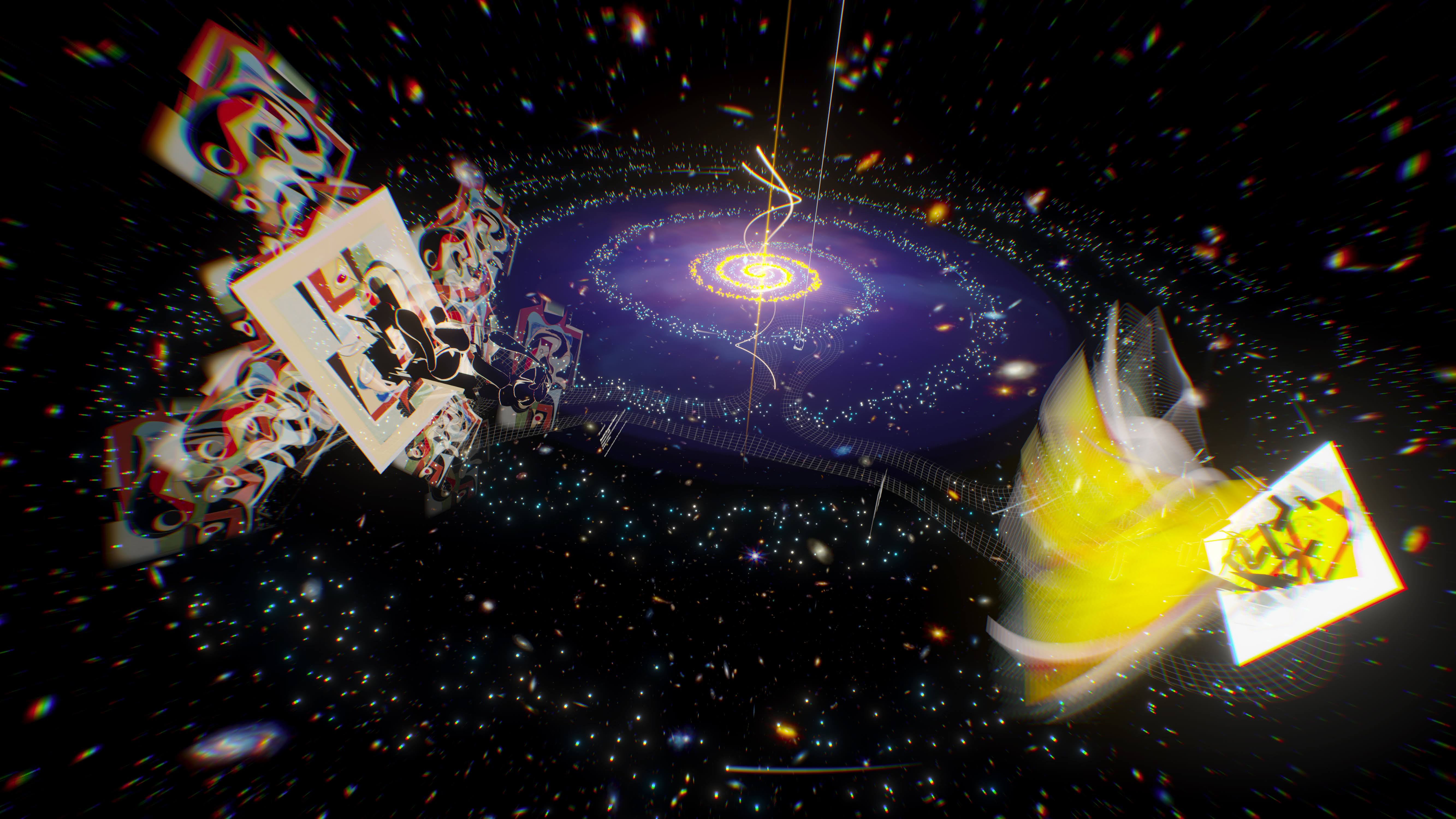
Twin Quasar
Between Sapponckanikan and this project with Ashley Zelinskie I do Unity now, sort of. Twin Quasar explores gravitational lensing and two works in the museum’s collection, and can be viewed on MONA, whitney.org, and an app on Apple Vision Pro. I mostly worked on prepping the archival version.
-
![A possum with it's mouth open with the caption, Your art does not meet Guideline 4.2.1 Minimum Functionality, followed by [Screaming beings].](https://colinbrooks.com/wp-content/uploads/2025/01/possum_rejection.jpg)
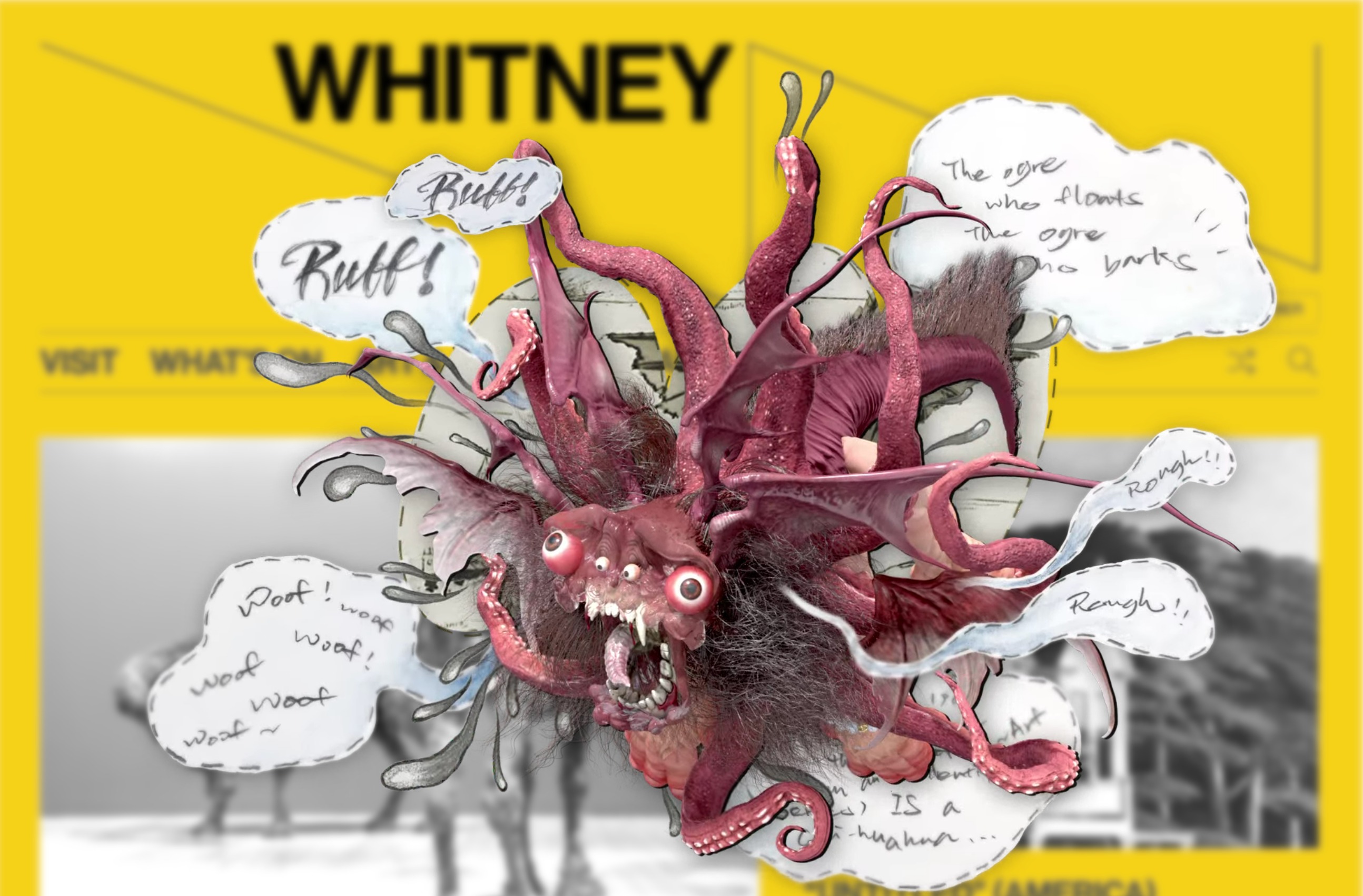
App stores and museums
Some thoughts about apps, app stores, and art on the internet.
-

Sapponckanikan
-

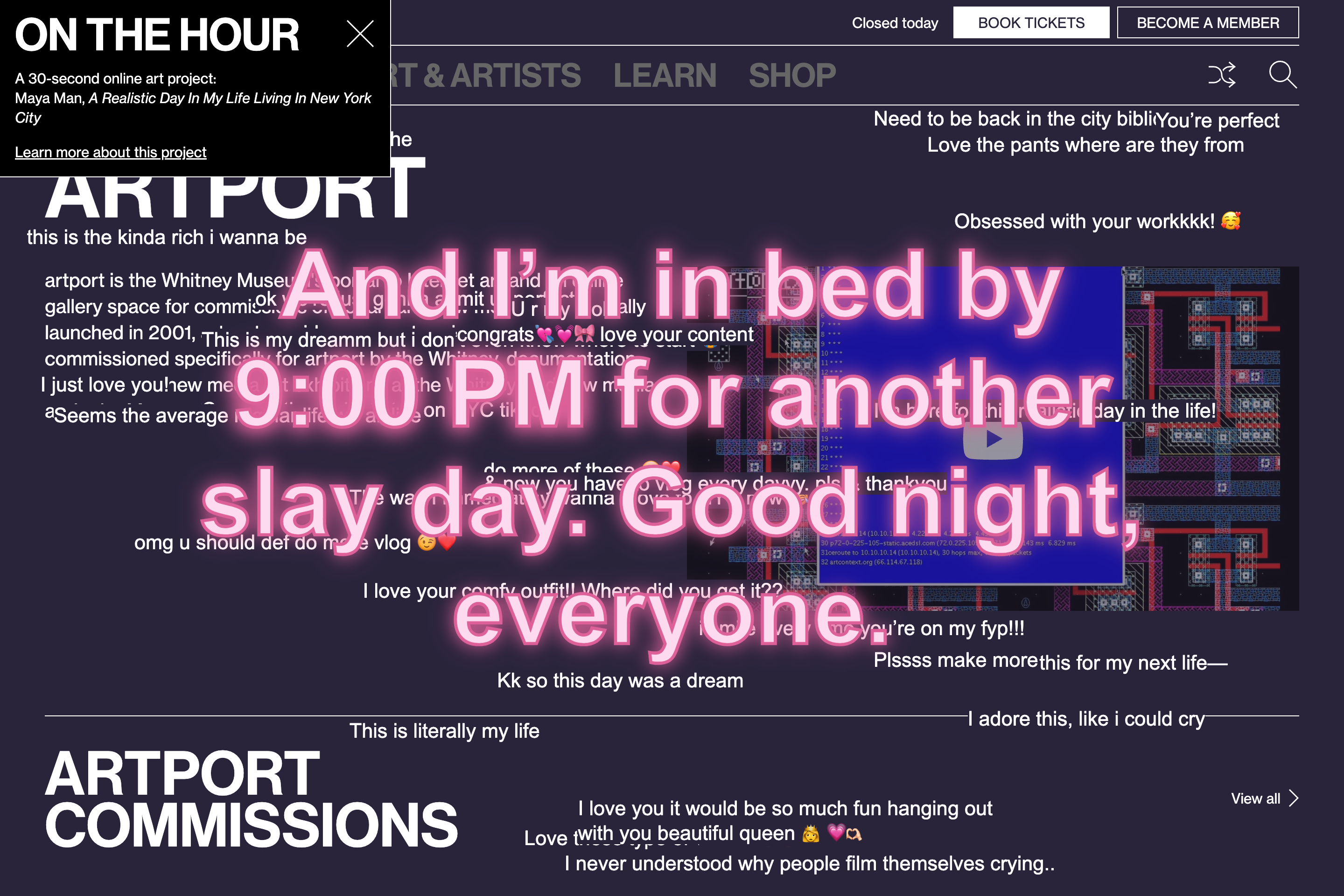
A Realistic Day In My Life Living In New York City
I’ve watched a billion hours of TikTok but unlike Maya Man I have nothing to show for it, who I worked with for the first true On the Hour commission for whitney.org.
-

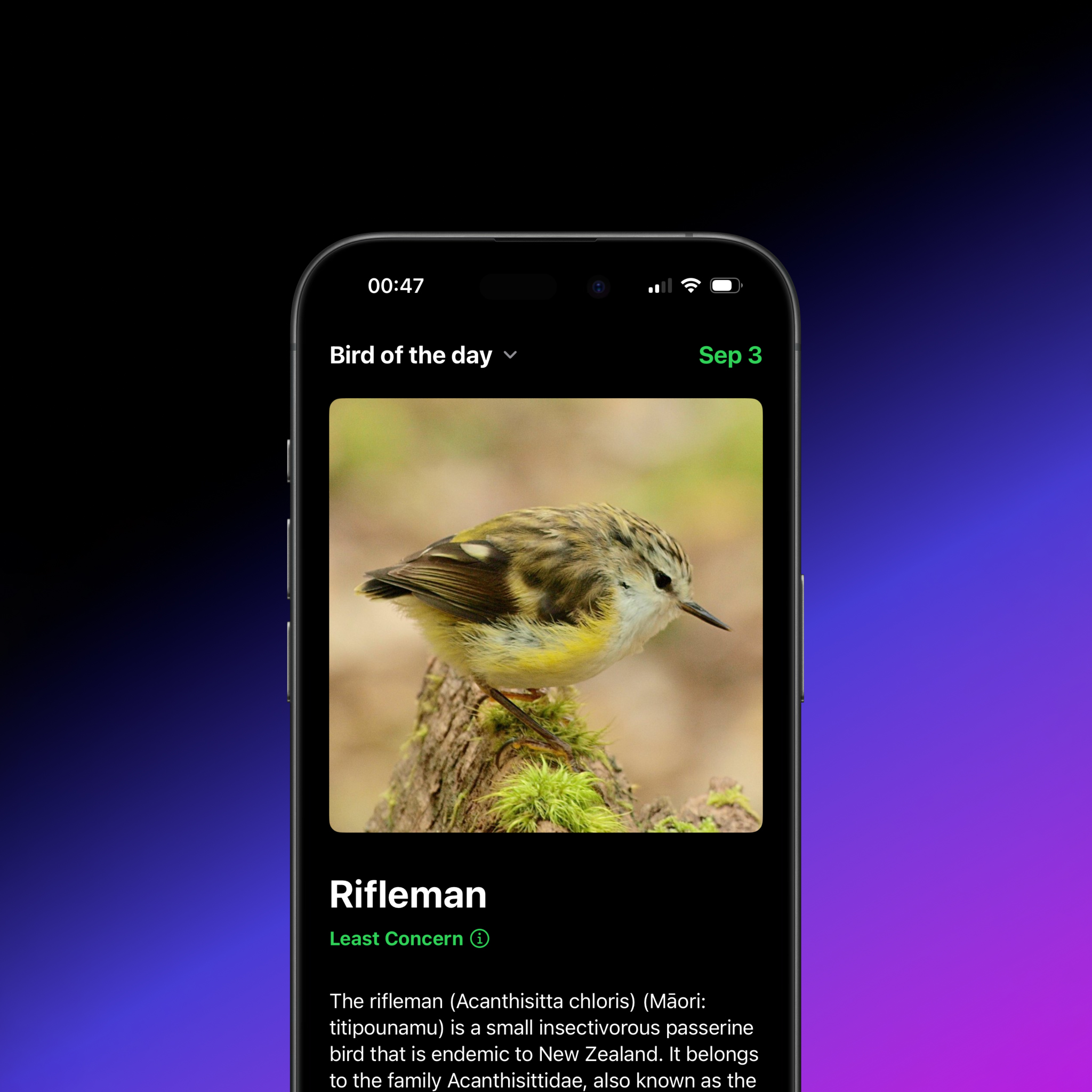
Daily Bird: a bird a day
I’ve always liked the Wikipedia widgets for seeing featured articles, so I made an app to do that for birds. Daily Bird pulls data from public sources and displays various birds of the day, filterable by endemic NZ birds or only pigeons.
-

xhairymutantx
For the 2024 Whitney Biennial I worked with Holly Herndon + Mat Dryhurst to build an app that takes user generated prompts and creates images with SDXL and a custom LoRA.
-

More classic net art
After [too long] all 57 artport “Gate Pages” are properly archived and mostly working again. This series ran from 2001 to 2006, and it’s an interesting time capsule of an experimental era, filled with Perl, Flash, and Java applets.
-

Keyword tagging artworks with GPT4 and Google Vision
Some writing about using AI on the Whitney's online collection.
-

Rachel Rossin: The Maw Of
The Maw Of is an immense, incredible project with a ton of moving pieces. And some of those pieces took a fair bit of work to adapt to the museum’s various systems, including an IRL installation for Refigured.
-

Rebuilding digital signage at the Whitney
It's webpages. The museum's new digital signage system is webpages.
-

Mimi Ọnụọha: 40% of Food in the US is Wasted (How the Hell is That Progress, Man?)
I did the coding for this project which included some slightly tricky video crossfading for seamless playback. The music loop is going to play in my head forever.
-
Rayyane Tabet: Becoming American
Becoming American is a project for the 2022 Whitney Biennial that includes a technical intervention across all of whitney.org, where visitors are prompted with questions from the US citizenship test.
-

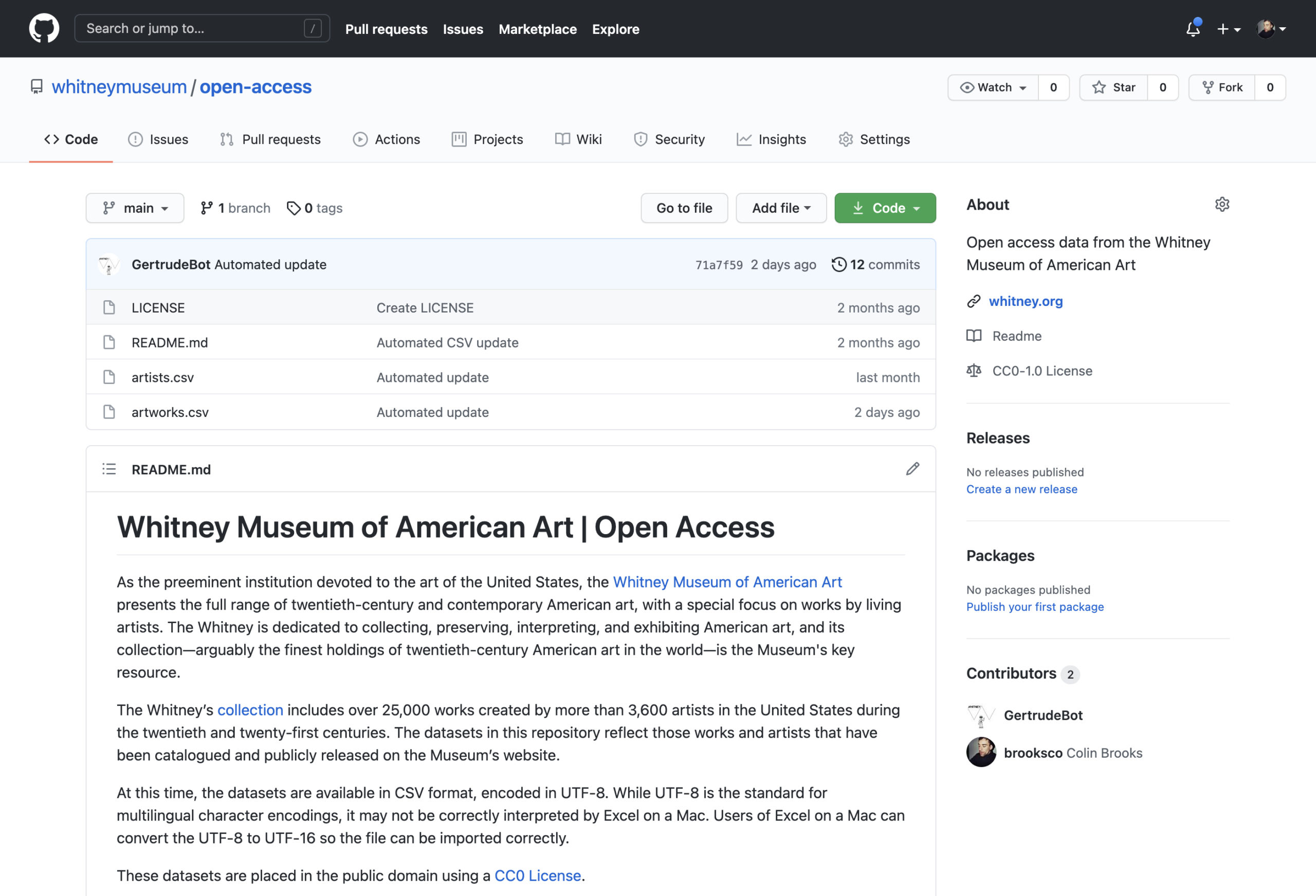
Stepping into open access
Open access is good. We're just starting and we should do more of it.
-

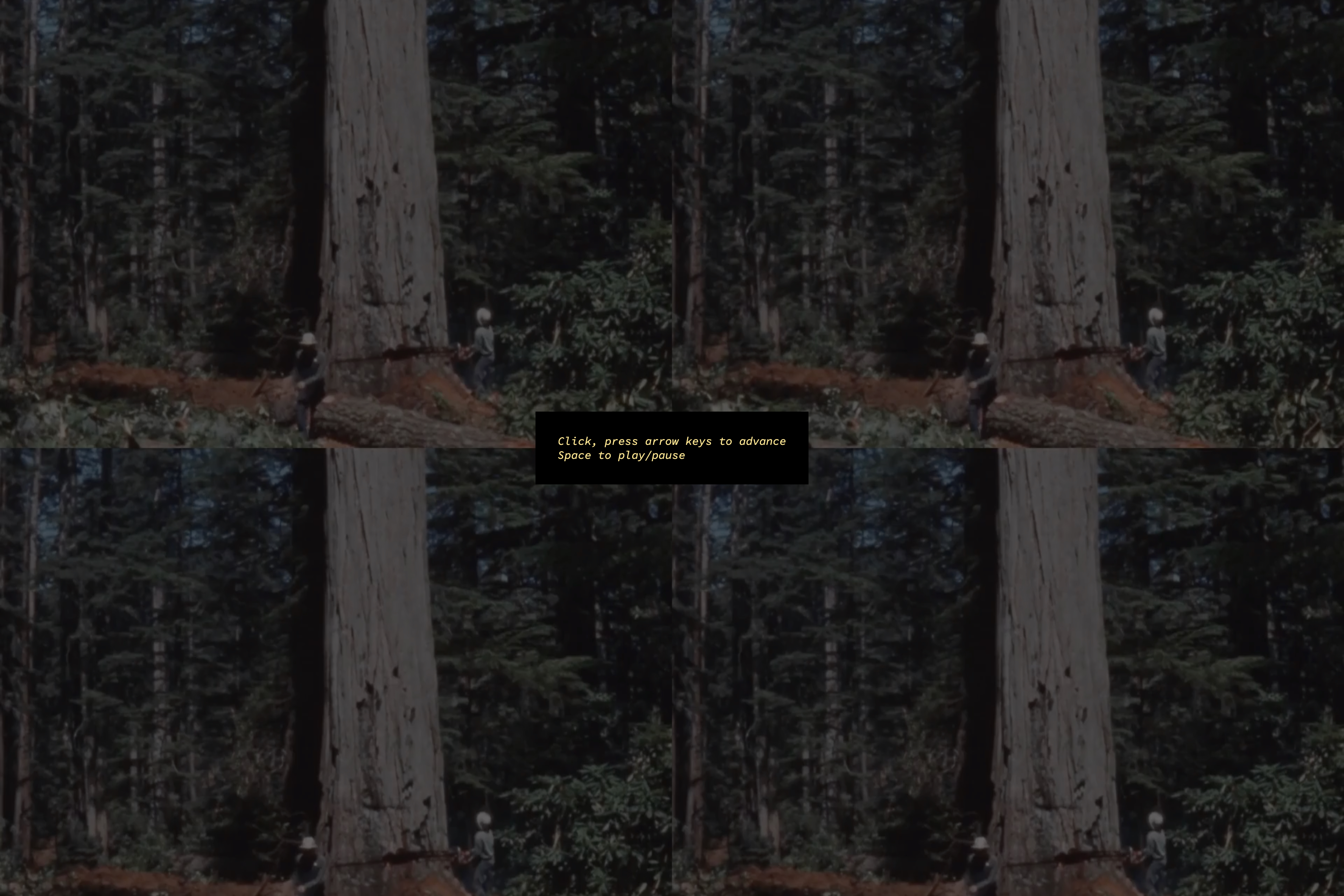
Sunrise/Sunset and letting artists take over the museum
Some thoughts on why the Whitney's Sunrise/Sunset project is such a good one.
-
michaelbot.website
Q: what is michaelbot? A: square adjust placement and save each one alone or something Holy cow I love it (michaelbot is a TensorFlow ML model served by Flask, trained on texts parsed from iMessage, that crashes a lot on an undersized server)
-

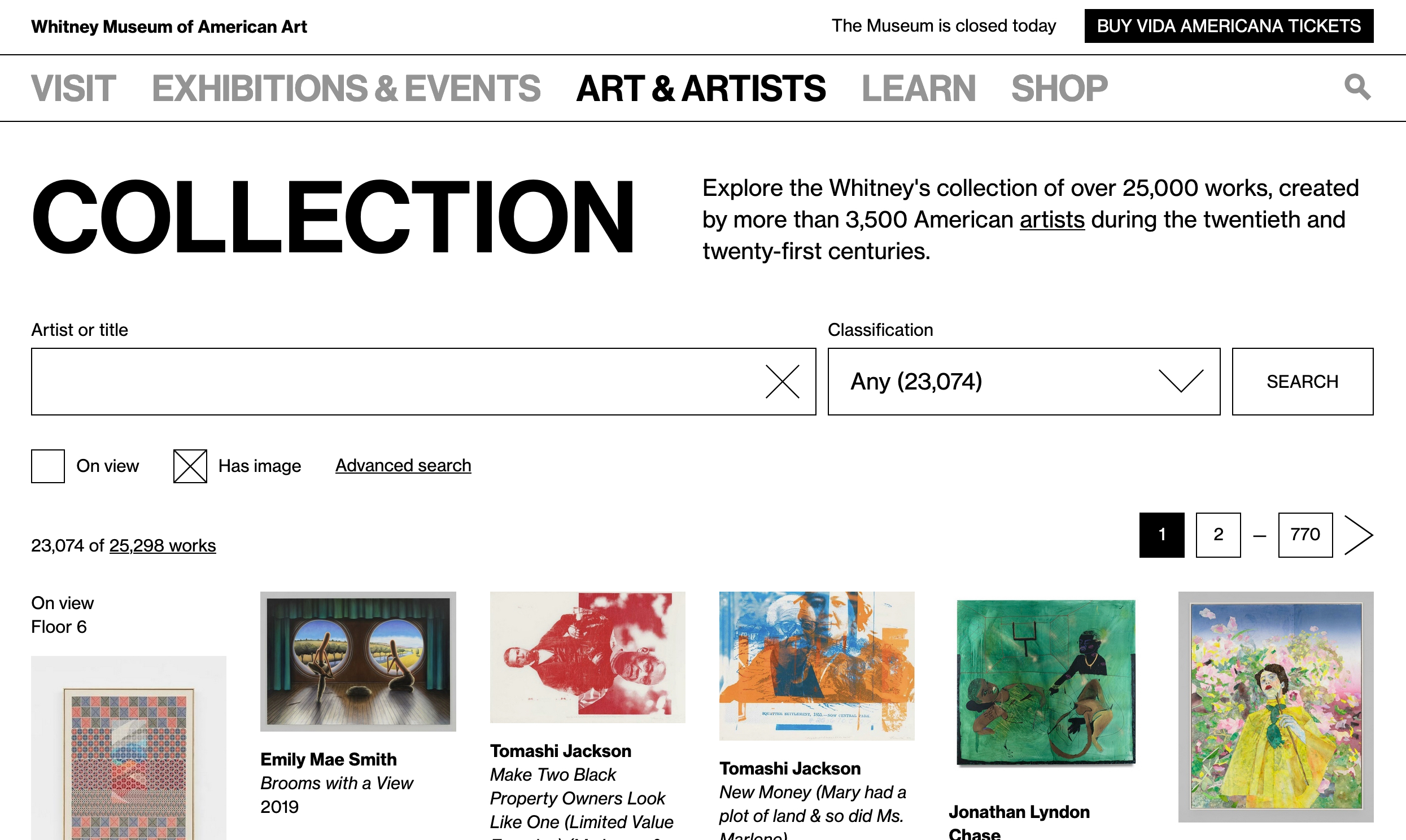
Relaunching the Whitney’s Online Collection…again
Launched a bunch of new features on the museum's online collection.
-

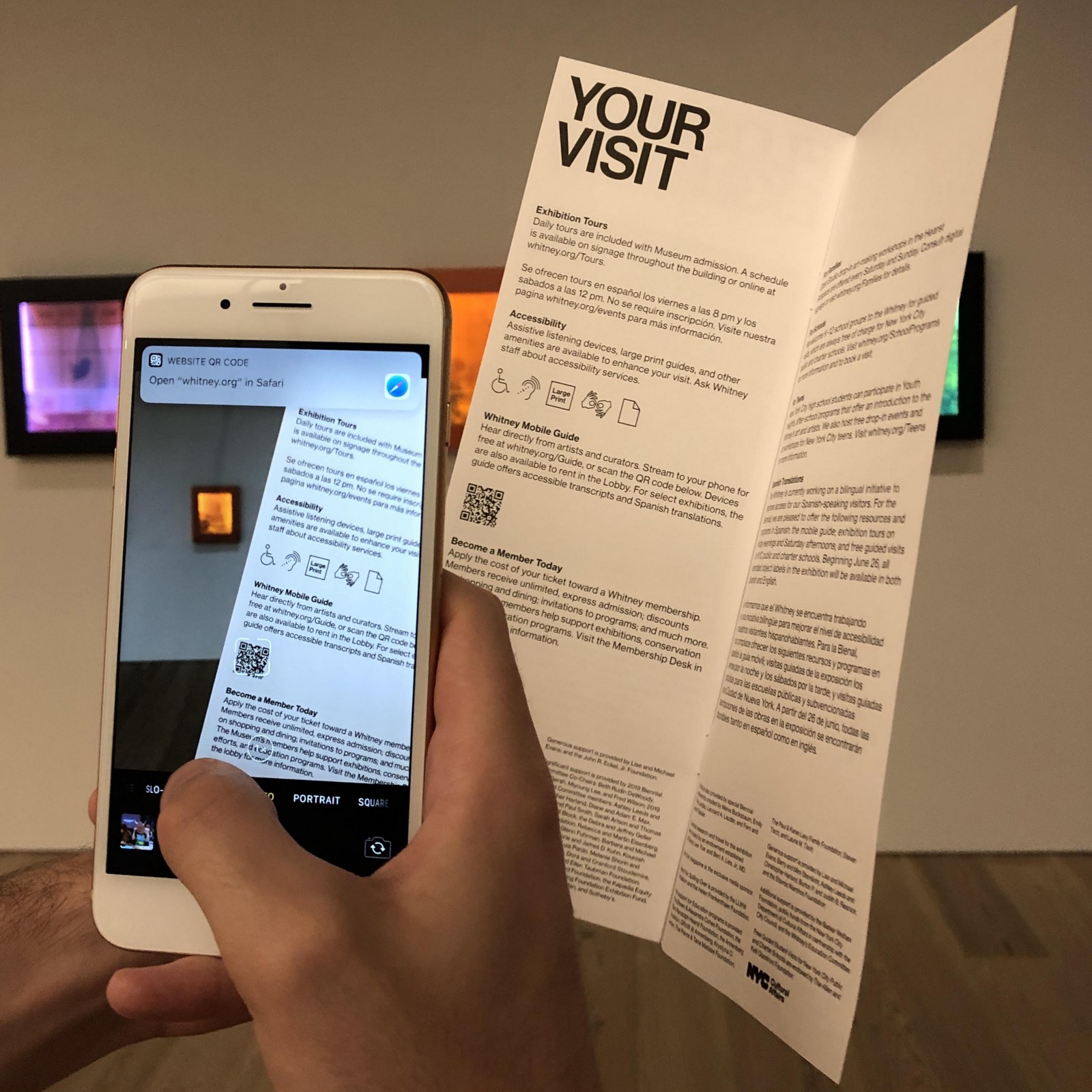
QR Codes: Alive and Well in the Museum?
Some experimenting with QR codes as an entry point into interpretive materials.
-

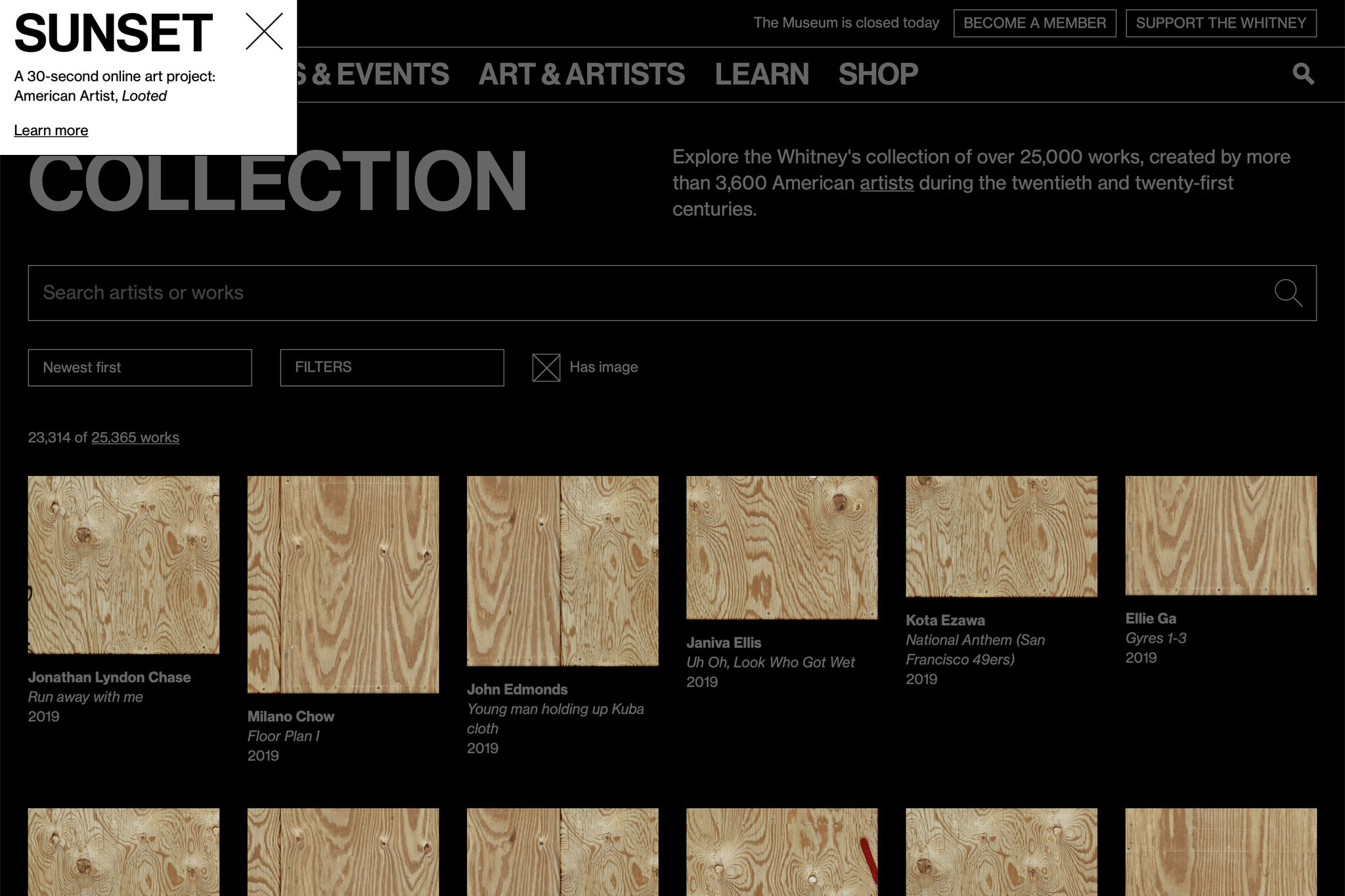
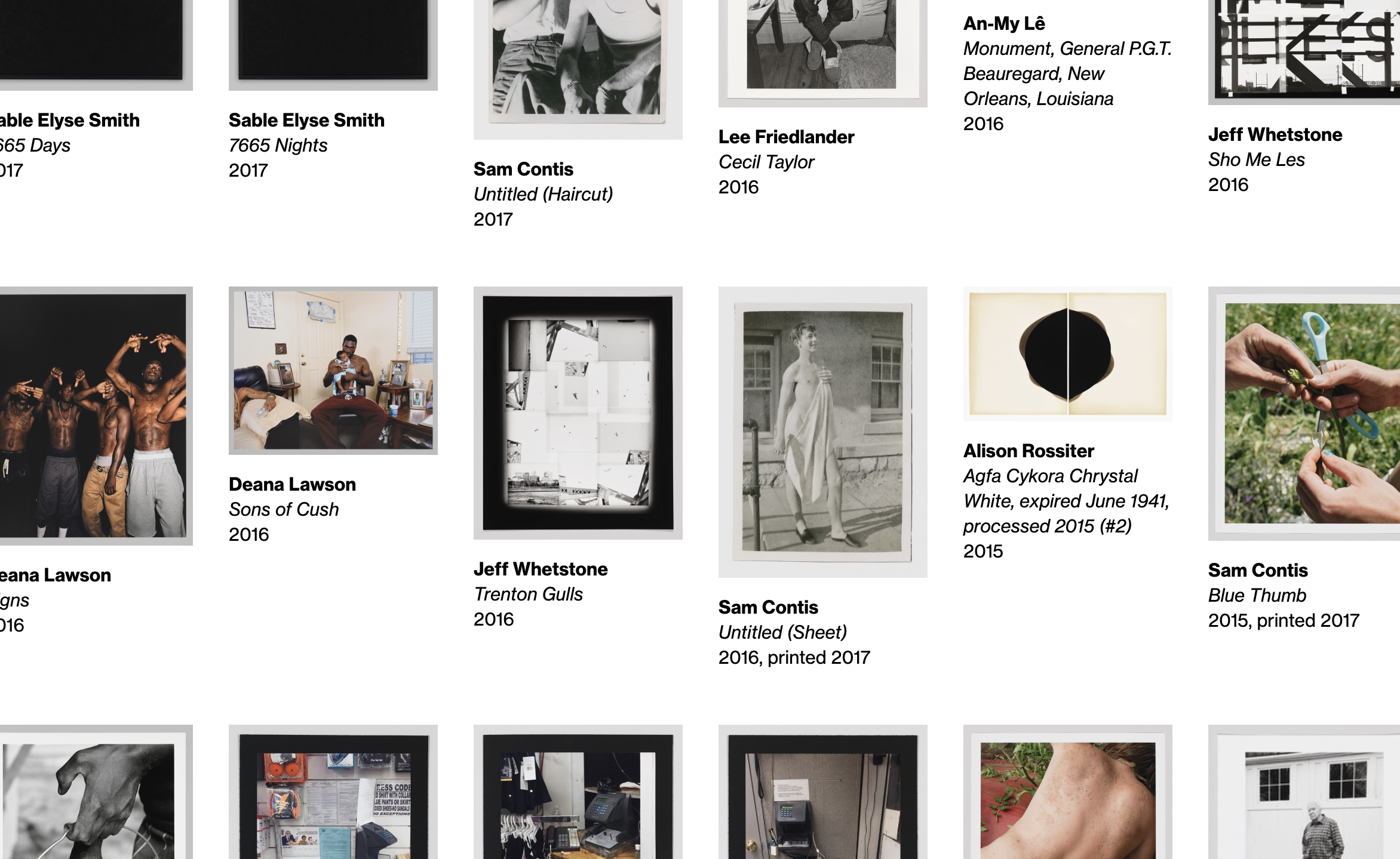
Relaunching Softly: the Whitney’s Online Collection
A bit about developing and quietly launching a new version of the Whitney's online collection.
-

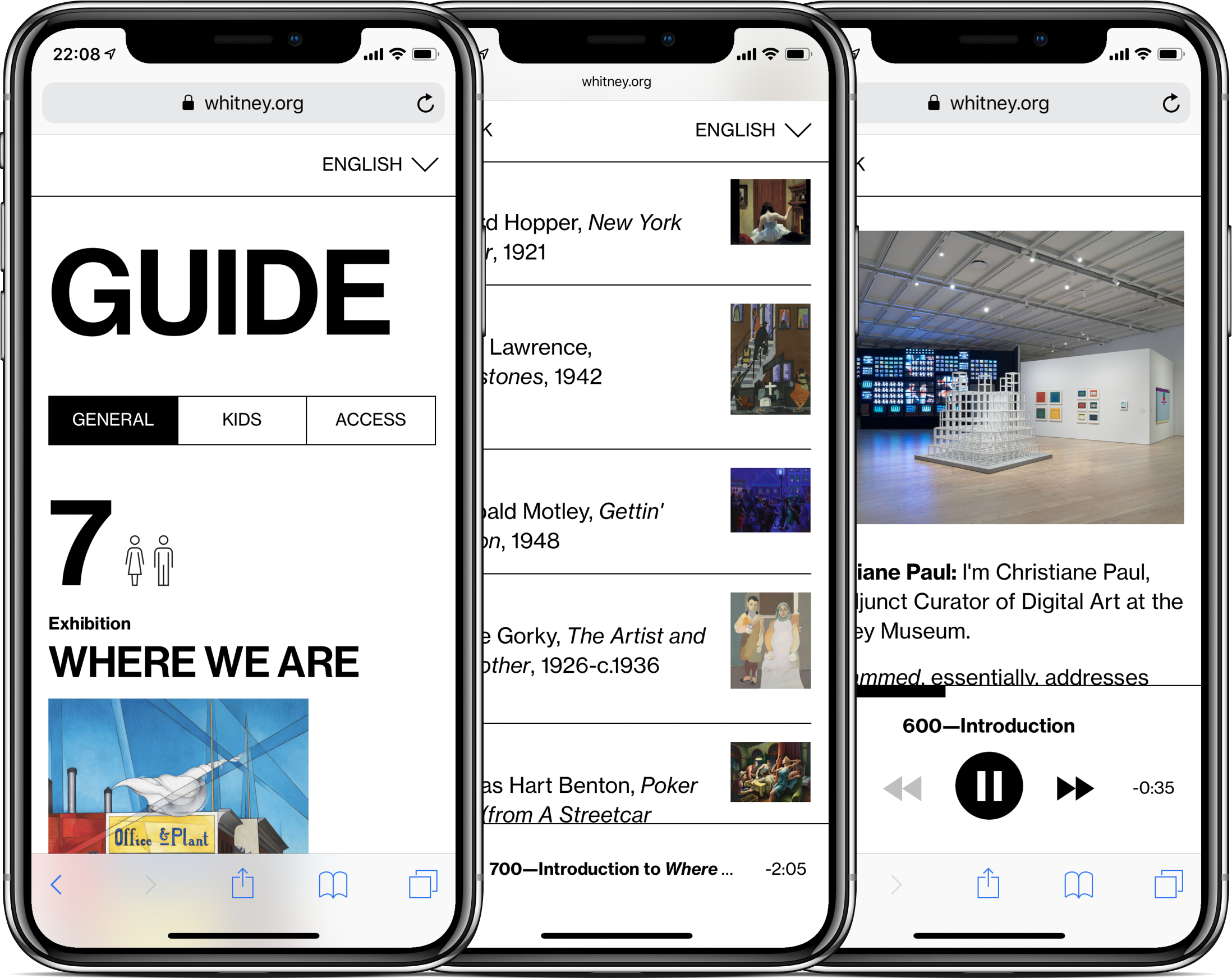
The Whitney’s Mobile Guide
Some writing by Sofie Andersen on a Progressive Web App we developed to replace the old museum audio guide.
-
Dimensions of Museum Data
Some thoughts on online exhibition data, and single question surveys.
-
Understanding our audiences: The Whitney’s Website Visitor Survey and its broader context
I was part of a presentation at MCN 2018 on a visitor motivation survey (VMS) we ran on whitney.org. As a group we covered the context of motivation-based surveys at museums and some key learnings for the Whitney, both in results and in strategy.
-
Answering the question “what’s on today?”
Some thoughts on the design and development process for a feature aimed at giving users an at-a-glance view of what's going on at the museum.
-

Experimenting with what works
A/B testing and experimentation around whitney.org.
-

How Many Hoppers?
An up to date count of the number of works by Edward Hopper currently on display at the Whitney Museum of American Art.
-

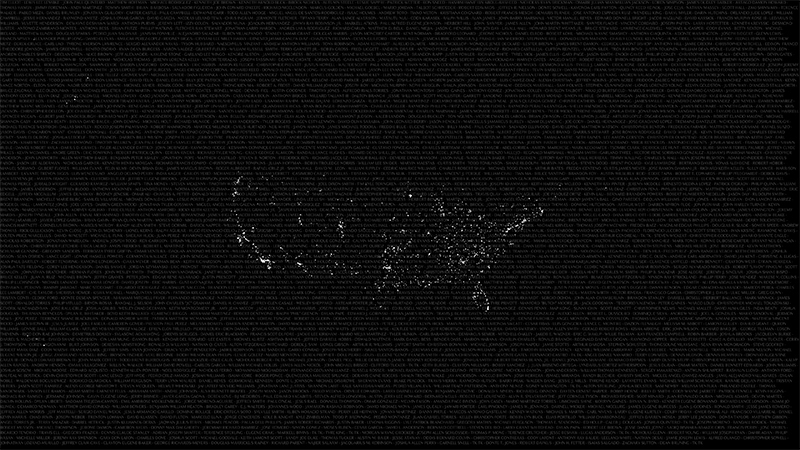
1/1/2015 — 10/5/2016
An animated mapping exploration of the Washington Post’s fatal police shooting dataset. Locations are geocoded through the Google Maps API, and build up a familiar image of the United States.
-

“Hey could you give me the numbers on that again?”
MoMA, data analytics, data collection, and dashboard creation.
-
Neuron
Mixed media enlargement of an imagined neuron, incorporating generative audio and video, projection mapping with Kinect and OpenCV, chicken wire, stainless steel, and acrylic.
-
Recursion lesson & survey
An experiment in teaching about the concept of recursion to new audiences using an animated Sierpinski triangle. Learners read a brief sequence of paragraphs describing recursion while the animation played alongside, then answered a brief survey on the topic.
-
Spheres II
Continued exploration of deconstructing spheres, limited color, galaxy-inspired movements and shapes, and generative growth.
-

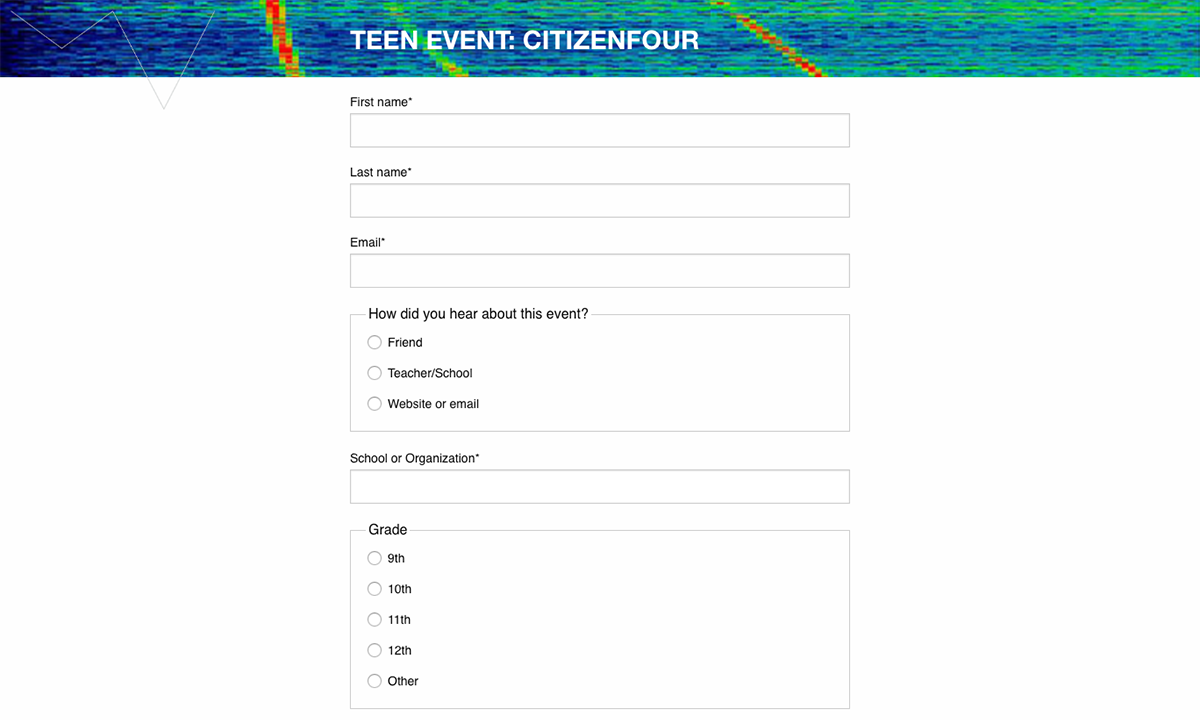
Whitney Teens Open Studio sign in
A smarter sign in form for Whitney Museum teen events. Parses acronyms and commonly mis-entered information, aggregates data, and pushes it to a central Google Sheet.
-
Deconstructing Shells II
Early exploration of deconstructing spheres, galaxy-inspired movements and shapes, and generative growth.
-
Artistic development of children
Essay on artistic development presented alongside an animation of children developing the discussed skills.
-
Fingers
An experiment in translating a piece of the human form into digital code.
-

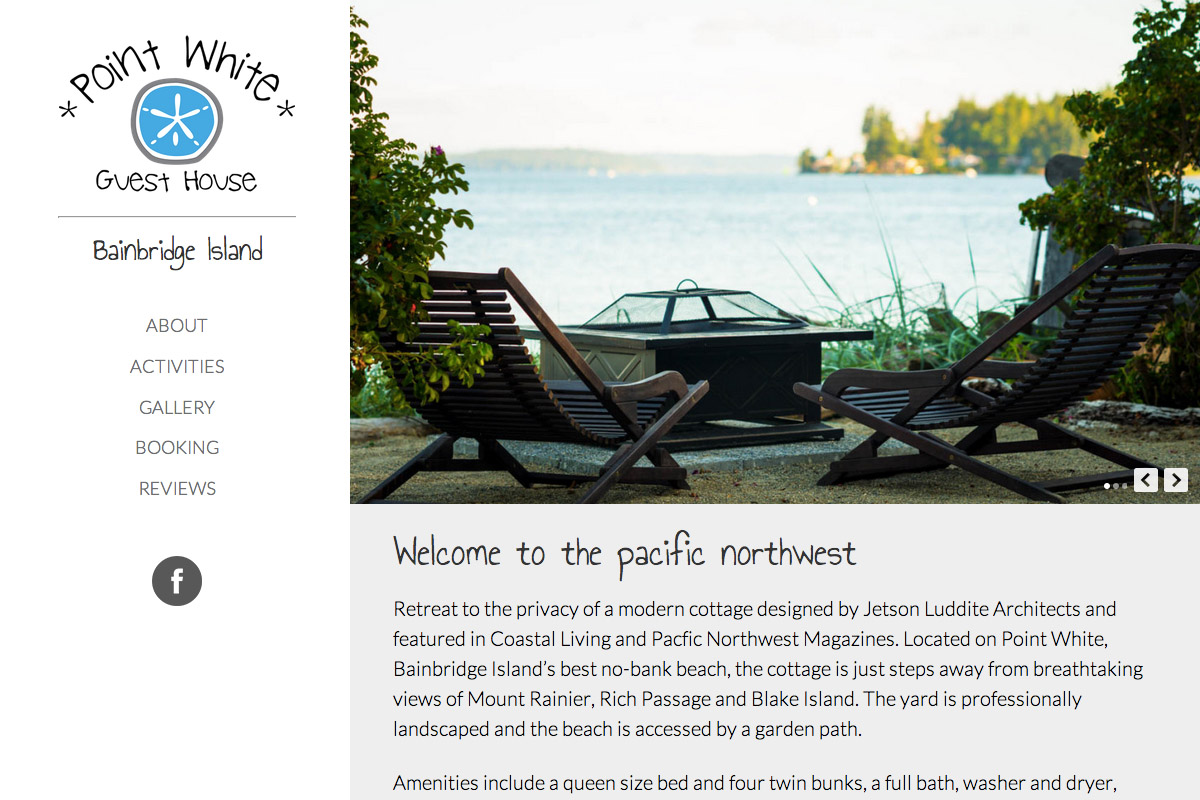
Point White Guest House
A website and photography for a rentable cottage on Bainbridge Island, built on WordPress.
-

Renton Area Youth & Family Services
A new website for Renton Area Youth & Family Services, incorporating responsive design, client interviews, and new photography.